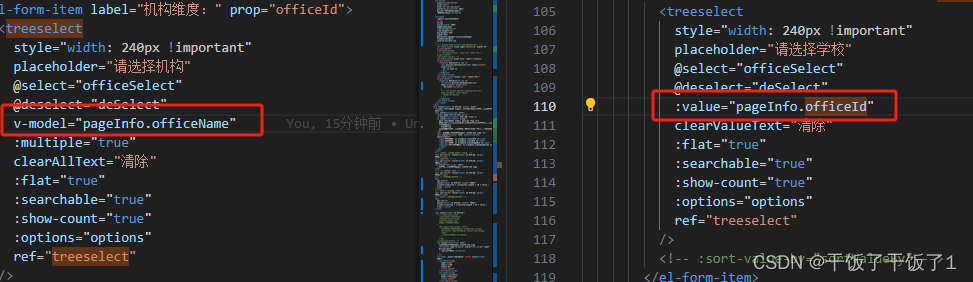
1.当vue3-treeselect是单选时,使用watch监听绑定value,无法监听到值清空
对照后将:value改为v-model,如图

2.使用vue3-treeselect全部清空按钮如何置空select的值,使用watch监听
多选:
'pageInfo.officeName'(val) {
// console.log('val', val.length);
if (val.length == 0) {
this.classTableData = [];
this.$refs.treeselect.clear();
}
},
单选:
'pageInfo.officeId'(val) {
if (!val) {
this.classTableData = [];
this.$refs.treeselect.clear();
console.log(this.pageInfo.officeId, 'watchpageInfo.officeId');
}
},
3.当vue3-treeselect是单选,清空后默认值显示(unknown)

解决:将这个默认值设置为null或undefined

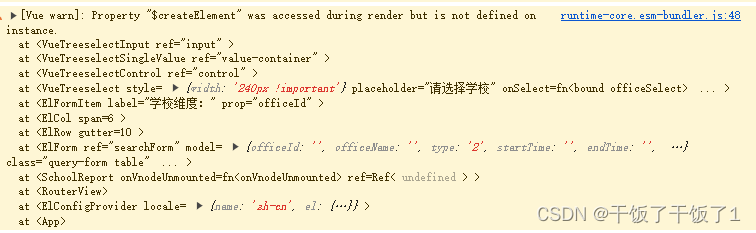
4.Froperty "$oreateElement" was accessed during render but is not defined onruntime core.esm bundler.is:48instanee.at <VueTreeselectInput>出现这种警告
原因是vue的版本问题,应使用vue3,但是由于是之前的项目改不了vue版本,只能将其注释,搜索的答案就是:
要删除此错误直至修复,
请在 node_modules 文件夹中找到 vue3-treeselect.common.js 文件,
然后注释掉所有包含“var h = this.$createElement;”的行。
截至本文发布时,应该有 27 行。
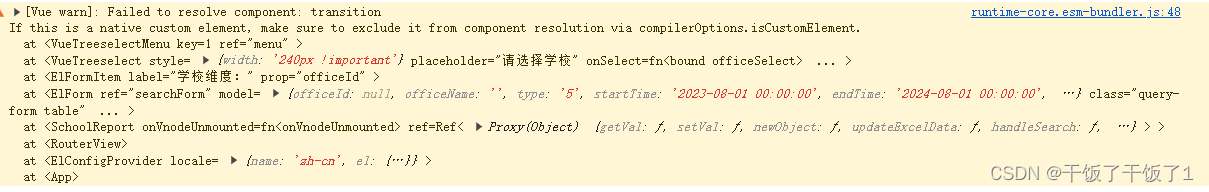
5.[Vue warn]: Failed to resolve component: transition
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
未解决