秋招也算是正式结束了,现在整理一下笔记,当作巩固一下知识,也希望这个对大家有帮助
http 缓存 和 cdn 缓存可以说是面试必问的问题,竟然是必问的问题,那就总结全面一点~
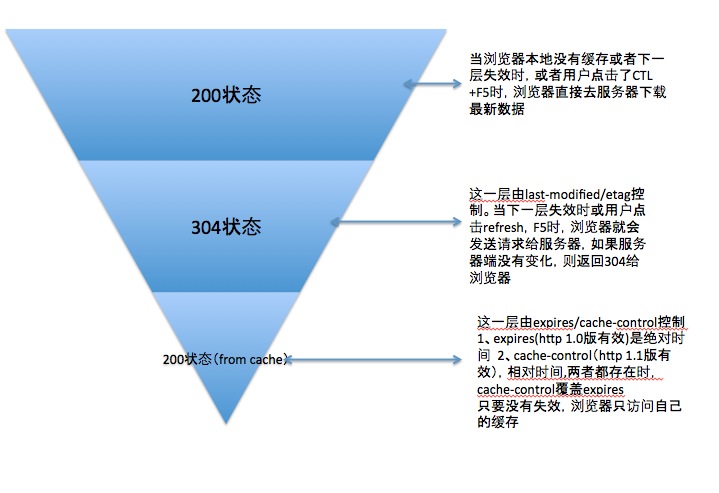
http缓存机制
缓存分为服务端侧(server side,比如 Nginx、Apache)和客户端侧(client side,比如 web browser)。
服务端缓存又分为 代理服务器缓存 和 反向代理服务器缓存(也叫网关缓存,比如 Nginx反向代理、Squid等),其实广泛使用的 CDN 也是一种服务端缓存,目的都是让用户的请求走”捷径“,并且都是缓存图片、文件等静态资源。
浏览器缓存控制机制有两种:HTML Meta标签 vs. HTTP头信息
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。

expires和cache control 都是指明资源的缓存有效期,如果有效,就(200 from cache)
- expires : http1.0,服务器响应消息头字段,在响应http请求时告诉浏览器在过期时间前可以直接从浏览器缓存存取数据(200 from cache),而无需再次请求,现在默认浏览器都是默认使用http 1.1,所以它的作用基本忽略。
缺点:返回的到期时间是服务器端的时间,如果客户端和服务器的时间相差很大,误差就很大。所以,在http 1.1开始,就使用cache-control:max-age 秒替代
<meta http-equiv="Cache-Control" content="max-age=7200" />
<meta http-equiv="Expires" content="Mon, 20 Jul 2009 23:00:00 GMT" />
- cache-control : http 1.1 ,与expires作用一致,都是指明资源的缓存有效期。不过cache-control选择更多,设置更细致,如果同时设置的话,优先级高于expires。
Public指示响应可被任何缓存区缓存。
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。
no-cache指示请求或响应消息不能缓存,该选项并不是说可以设置”不缓存“,容易望文生义~
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存,完全不存下來。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
last-modified和Etag 判断之后(304 协商缓存)
- last-modified: 指这个响应资源的最后修改时间。
当资源过期时(max-age/expires),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (协商缓存)。If-Modified-Since能检查到的粒度是s级的
- Etag :http 1.1,Last-Modified与ETag一起使用时,服务器会优先验证ETag。Etag仅仅是一个和文件相关的标记,可以是一个版本标记,比如说v1.0.0或者说"2e681a-6-5d044840"这么一串看起来 很神秘的编码。服务器判断发送过来的Etag和计算出来的Etag匹配,因此If-None-Match为False,不返回200,返回304

用户操作行为与缓存

浏览器中的操作对缓存的影响:
- 强制刷新 – 当按下ctrl+F5来刷新页面的时候, 浏览器将绕过各种缓存(本地缓存和协商缓存), 直接让服务器返回最新的资源;
- 普通刷新 – 当按下F5来刷新页面的时候,浏览器将绕过本地缓蹲来发送请求到服务器, 此时, 协商缓存是有效的
- 回车或转向 – 当在地址栏上输入回车或者按下跳转按钮的时候, 所有缓存都生效
CDN (Content Delivery Network,内容分发网络)
CDN部署静态内容:指 JavaScript、CSS、图片、图标、Flash 等,不包括页面html。
--CDN是什么?
1.将静态资源缓存到离用户很近的相同网络运营商的CDN节点上。
不同地区的用户会访问到离自己最近的相同网络线路上的CDN节点,当请求达到CDN节点后,节点会判断自己的内容缓存是否有效,一个地区内只要有一个用户先加载资源,在CDN中建立了缓存,该地区的其他后续用户都能因此而受益。
不同地区的用户访问同一个域名却能得到不同CDN节点的IP地址,这要依赖于CDN服务商提供的智能域名解析服务,浏览器发起域名查询时,这种智能DNS服务会根据用户IP计算并返回离它最近的同网络CDN节点IP,引导浏览器与此节点建立连接以获取资源。
2.加载静态资源使用与页面不同的域名[不是用独立的二级或三级域名,而是用独立的一级域名]
原理:当浏览器向服务器请求一个静态资源时,会先发送同域名下的 cookie,服务器对于这些 cookie 不会做任何处理。因此它们只是在毫无意义的消耗带宽。所以你应该确保对于静态内容的请求是无coockie的请求。
静态资源和主页面不同域,这样加载资源的http请求就不会带上主页面种的cookie等数据,减少了数据传输量。节省流量,提升上传效率
3.动静分离,减少核心服务器的压力
4.并发限制
原理:浏览器对同一个域名下的请求有并发的限制,(ie6为2个,其他为6个)
设置单独域名服务器,可以提升请求并发数,也就是令浏览器并行下载更多资源,提高站点性能。
5.方便复用--放在另一个服务器上,可以方便全局内其他产品的使用。
利于客户端的缓存,比如你打开了taobao.com,缓存了t.js文件,那么再打开tmall的时候,由于请求的是同一文件,就不用再下载了



