最佳实践
BootStrap + jquery + jquery插件 + sea.js/require.js + Grunt

前期技术选型
- BootStrap + Backbone.js + require.js + jquery插件
- ExtJS
- Angular.js
- BootStrap + jquery + jquery插件
- 之所以选择 BootStrap + jquery + jquery插件 的原因是由于ExtJS或Angular.js这样的大而全的MVC框架,学习成本较大,之前没有项目经验;
- 弃用require.js或sea.js(模块化工具)以及Grunt(自己主动化构建工具)的原因是接手项目时已经是二手项目,而且rails有js模块化工具和自己主动化构建工具
但假设后台web框架不提供模块化工具和自己主动化构建工具,就很有必要使用类似于sea.js、require.js这种模块化工具以及Grunt这种自己主动化构建工具

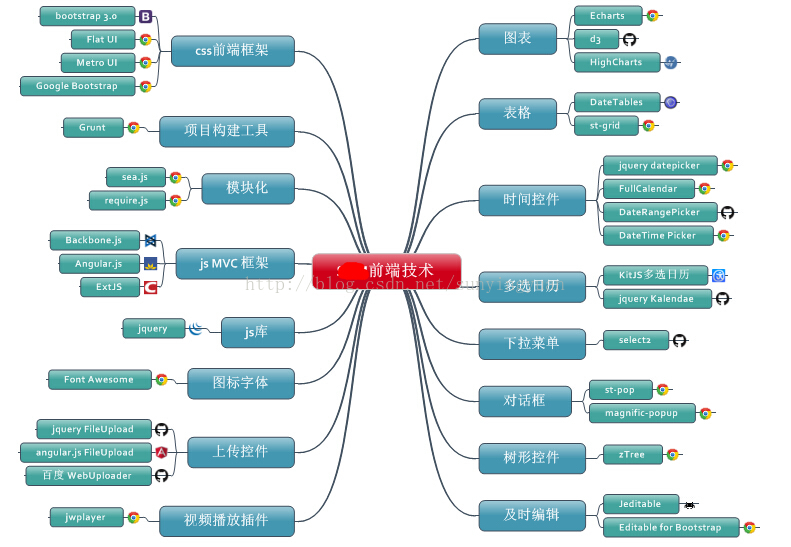
前端技术图示
备注:有些技术未用到

前端插件使用心得

图表
- Echarts
- 综合评分:5星
- 易用性:4星
- 收费:否
- 使用心得:百度良心打造canvas图表库,能基本满足全部线上图表需求,演示样例多、主题丰富、线下询问方便,但有一些bug(不影响正常使用)
- d3.js
- 综合评分:4星
- 易用性:3星
- 收费:否
- 使用心得:开源SVG图表库。在图表较为复杂时,能够使用d3来绘制。演示样例多。但易用性较差,本项目中未使用
- HighCharts
- 综合评分:4星
- 易用性:4星
- 收费:是
- 使用心得:收费高。易用性高、未发现bug,图表丰富,本项目中未使用

表格控件
- DateTables
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:功能强大,有BootStrap风格样式,本项目中未使用
- st-grid3.0
- 综合评分:4星
- 易用性:5星
- 收费:否
- 使用心得:公司内部组件。可扩展性高,灵活性大,但有些功能尚不完好,可自行扩展

时间控件
- jquery datepicker
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:可用于单天日期选择,API完好,能满足大部分需求,建议自行从该插件扩展功能,同一时候有BootStrap风格的皮肤。本项目中未使用
- FullCalendar
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:可用于日程安排,API完好,易用性高
- DateRangePicker
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:双日历时间控件,当然jquery datepicker也能够控制显示多个日历表,但本控件封装的较为完好,满足了较为复杂的需求

多选日历
- KitJS多选日历
- 综合评分:3星
- 易用性:3星
- 收费:否
- 使用心得:在论坛中找到。感觉像是为了完毕演示样例一样的插件,如今作者不再维护。可扩展性差,在本项目中为完毕需求曾多次改动其源代码
- jquery Kalendae
- 综合评分:未知
- 易用性:未知
- 收费:否
- 使用心得:将此插件找到后未使用,因为其为jquery插件,可扩展性会比上款多选日历的插件要好些(当然也仅仅是感觉),本项目中未使用

下拉菜单
- select2
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:可用于单选或多选,可依据keyword搜索,易用性高,API完好

对话框
- st-pop
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:公司内部对话框组件,灵活性高,可扩展性强,但样式方面可能须要使用者自行改动符合系统的风格
- magnific-popup
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:暗箱对话框。可用于展示图片、视频等。样式好看

树形控件
- zTree
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:API完好,易用性高,但一次性生成多个节点速度会比較慢,这也是生成大数据量的DOM节点时的弊病。本项目中未用到

及时编辑控件
- Jeditable
- 综合评分:4星
- 易用性:4星
- 收费:否
- 使用心得:样式简洁,可所见即所得的编辑文字。可自行扩展样式
- Editable for BootStrap
- 综合评分:4星
- 易用性:4星
- 收费:否
- 使用心得:并不是所见即所得的编辑文字。是有简单的小弹窗。个人感觉较为突兀。但其样式较为优美。功能丰富(可填写文字或下拉列表等)

css前端框架
- BootStrap3.0
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:css框架。样式丰富。同一时候有一些很好用的js插件
同一时候推荐一些css框架:扁平化风格的 Flat UI (公司已购买),微软Metro风格的 Metro UI ,以及Google风格的 Google BootStrap

项目构建工具
- Grunt
- 综合评分:5星
- 易用性:4星
- 收费:否
- 使用心得:自己主动化构建工具,可一键式压缩(minification)、编译、单元測试、linting。结束您重复的构建工作。

模块化

js MVC 框架
- Backbone.js
- 综合评分:4星
- 易用性:4星
- 收费:否
- 使用心得:学习方便,源代码仅有2000多行(带凝视)。很适用于移动版,个人感觉,Backbone尽管没有其它MVC框架那么强大。可是也因此更加灵活,个人感觉能够当做多人协作的代码规范工具,在项目中未使用
- Angular.js
- 综合评分:未知
- 易用性:未知
- 收费:否
- 使用心得:在项目中仅仅是用到其上传文件的组件,Angular是Google开源的一个MVC框架。功能很强大。可是报错不是特别明显。调试bug比較麻烦
- ExtJS
- 综合评分:3星
- 易用性:3星
- 收费:是
- 使用心得:很符合企业级的内部管理系统,高强度定制化,学习成本高,维护成本高。调试bug比較麻烦,学习教程

js库
- jquery
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:很好用乃至接近完美的js DOM 库,jquery UI更是很方便且易扩展,而且jquery UI 如今有BootStrap风格的皮肤

图标字体
- Font Awesome
- 综合评分:5星
- 易用性:5星
- 收费:否
- 使用心得:经常使用的图标

上传控件
- jquery FileUpload
- 综合评分:5星
- 易用性:4星
- 收费:否
- 使用心得:配合HTML模板比較简单易用。可是在本项目中整合到rails中就不是非常好用。但仍不失为一款非常好用的拖拽上传软件,支持查看上传进度
- 百度WebUploader
- 综合评分:未知
- 易用性:未知
- 收费:否
- 使用心得:百度FEX刚刚出的一款HTML+Flash上传插件。功能较为强大,但未在真实项目中使用,不知其性能和易用性怎样

视频播放插件
- jwplayer
- 综合评分:4星
- 易用性:4星
- 收费:否(但去LOGO,须要收费)
- 使用心得:因为HTML5不支持在线播放Flash格式视频,所以须要外在插件,jwplayer的确是不错的选择,但在本项目中也是自己进行破解其插件才打到须要的效果